After you have installed WordPress, Advanced Custom Fields Pro and the BasicBuild WP theme, there are a few steps to take to get you started. (Please note: some settings may have changed with recent updates).
- Make sure you followed the steps on the home page.
- Make sure the ACF import file has been imported that comes with the theme.
- Go to Settings > Permalinks and set your preference and save.
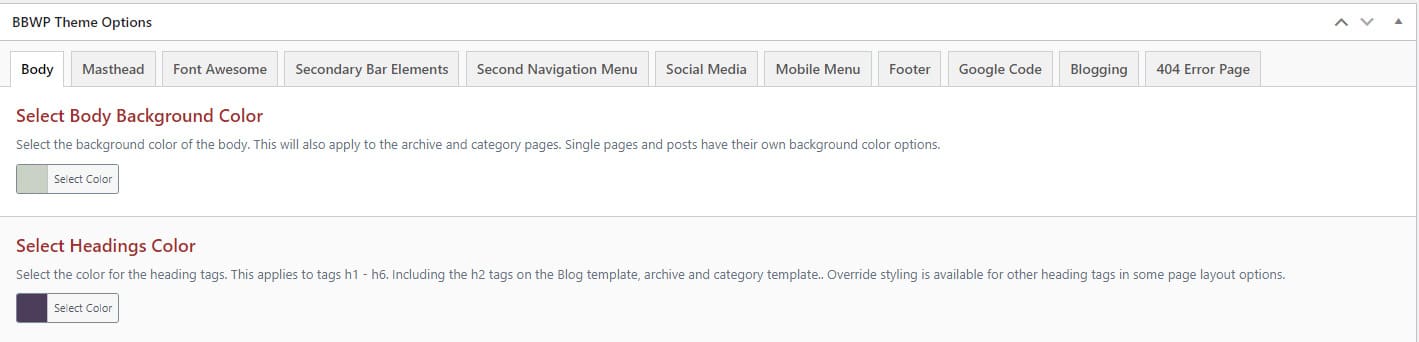
- Go to BasicBuild WP Options and click the update button. (This sets the defaults and writes it to the database)
- Go through each option tab and set your preferences and click the update button after making any changes.