The following information in the sections below show/describe the layout and styling options using the BasicBuild WP WordPress theme backend. You will notice that each tab and options provide notes that will help you along the way. (Please note: some settings may have changed with recent updates).
- When you create a new page, be sure to select the BasicBuildWP Builder template from the Page Attributes section in the content editor.
- Click the Add a Section button in the lower right hand corner.
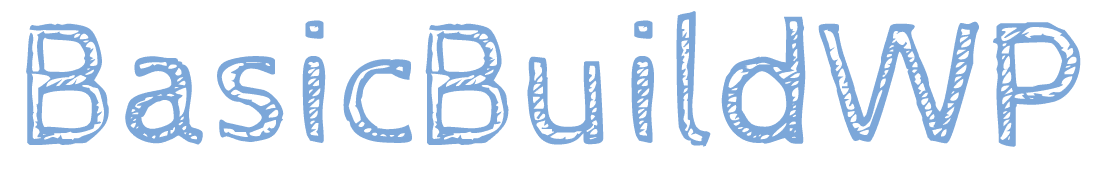
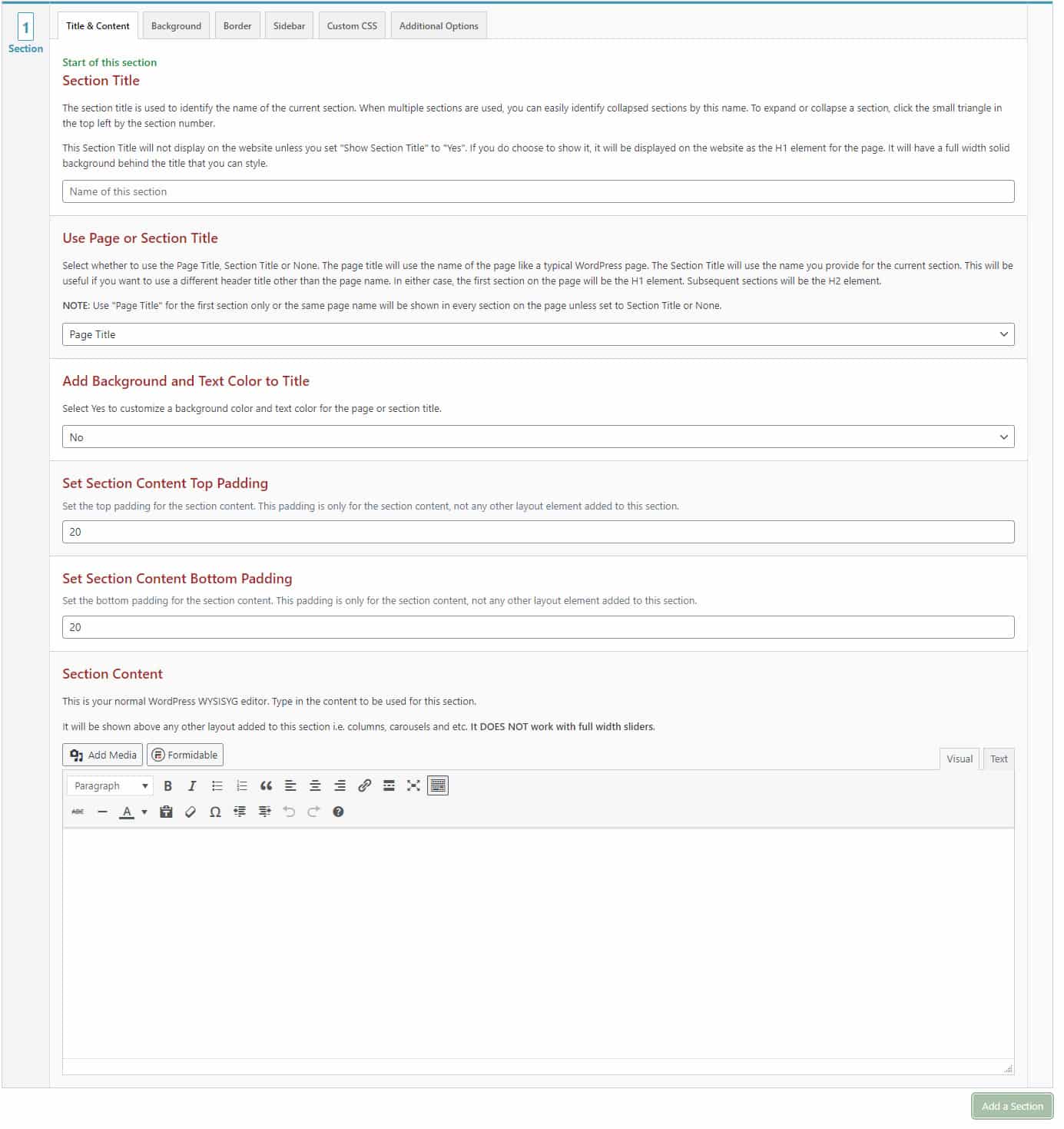
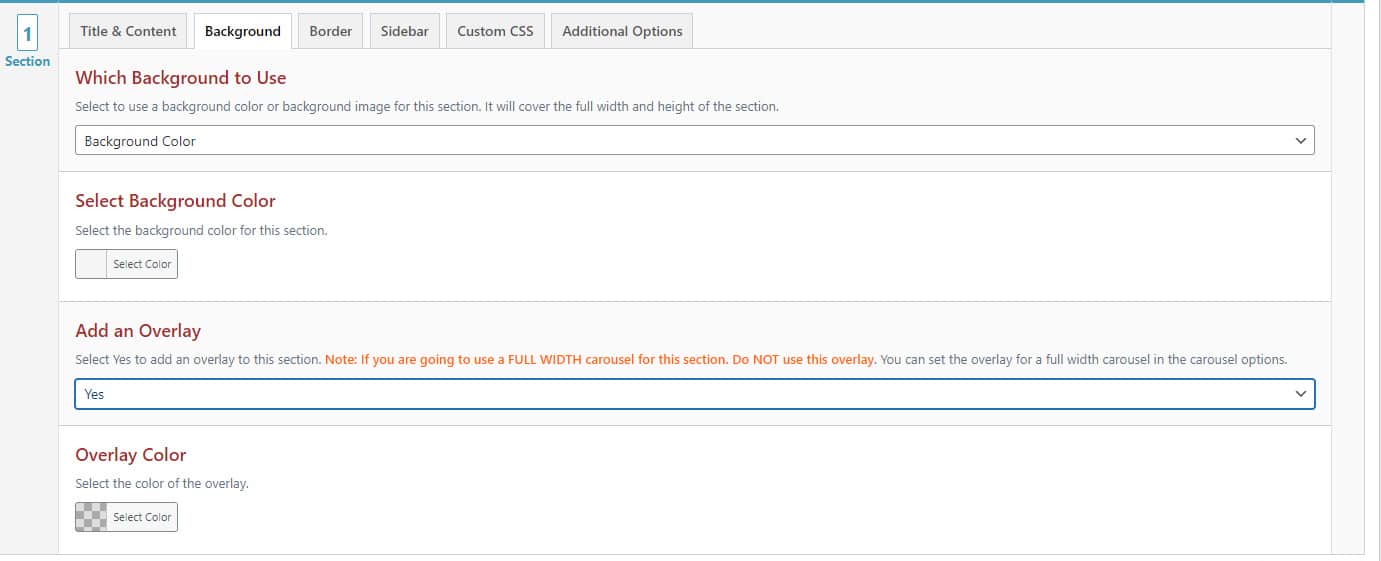
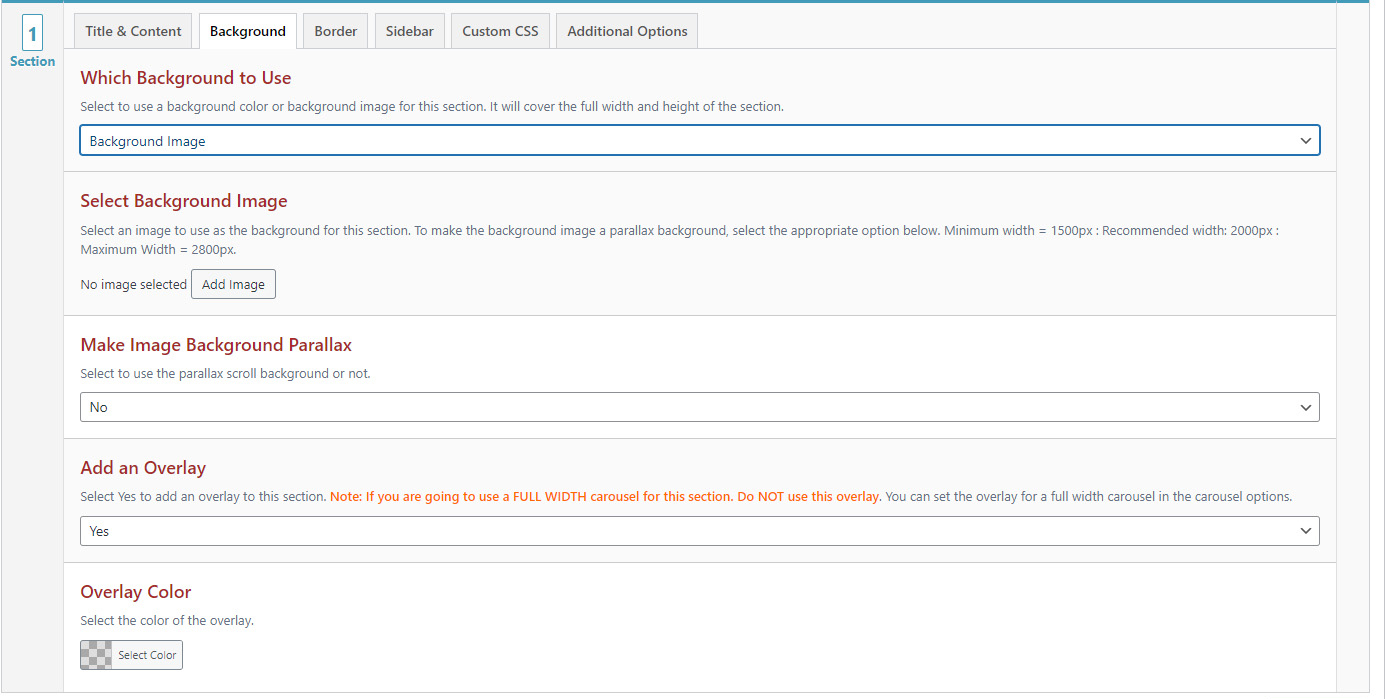
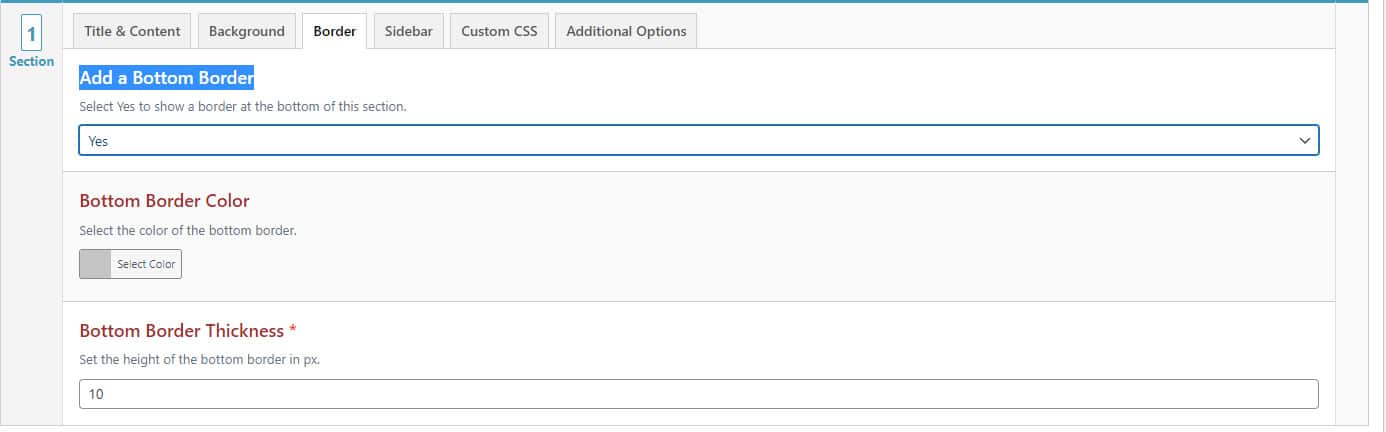
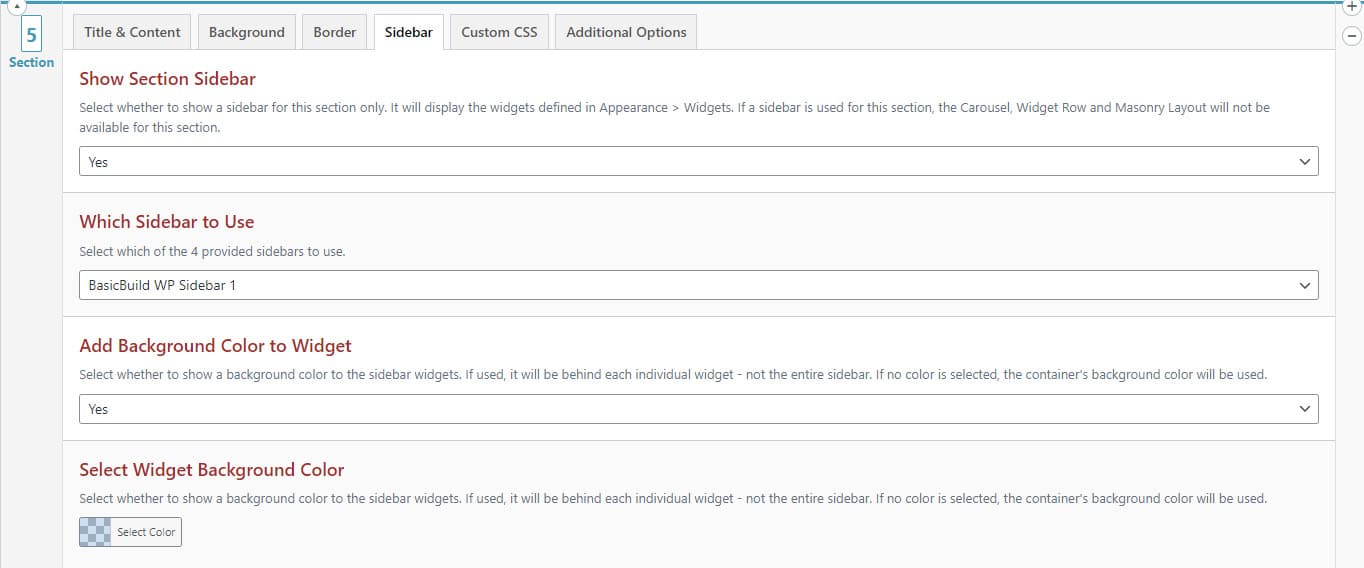
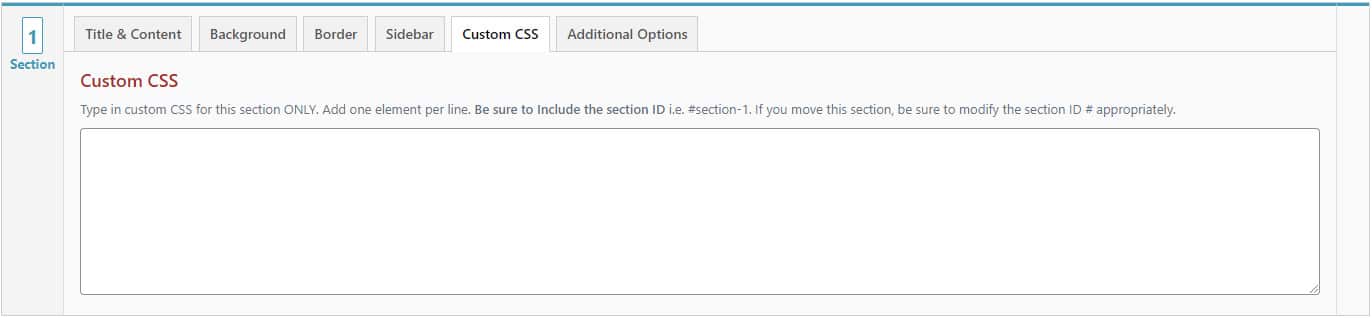
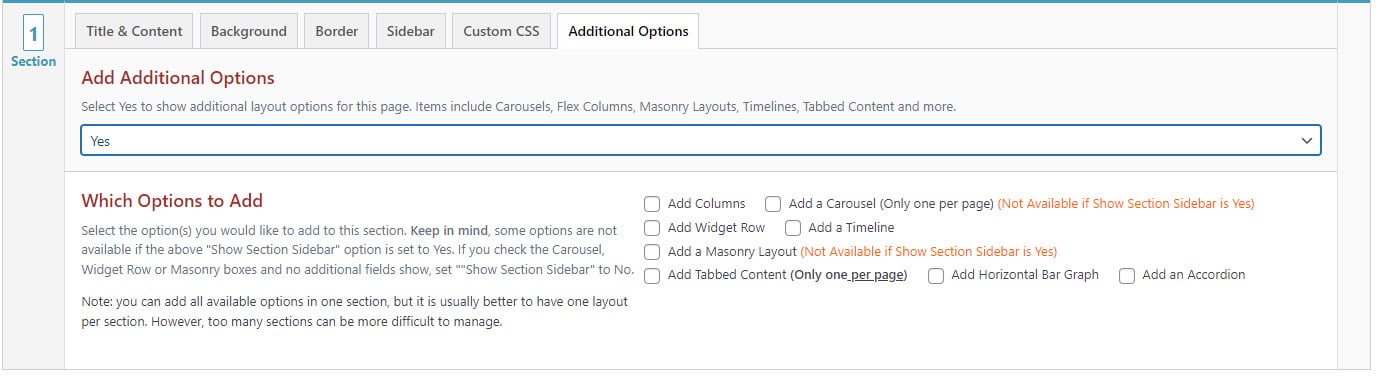
- You will see a set of tabs as seen in the screenshots below that help create/manage your page.